Il existe de nombreuses façons d’améliorer les performances d’un site Web et les stratégies qui optimisent ces performances peuvent être organisées en trois types.
La première catégorie concerne l’optimisation du script côté hébergement serveur. La plupart des applications Web utilisent une sorte de langage de programmation pour créer des pages Web dynamiques, par exemple PHP, ASP, JSP, etc.
Une fois que vous avez choisi le paradigme de programmation, la vitesse du site dépendra fortement de la qualité du logiciel.
Par exemple deux sites Web d’entreprises marocaines, l’une basée à Marrakech et l’autre à Casablanca mais qui tout de même utilisent le même langage de script ainsi que le même hébergeur web Maroc doté des mêmes caractéristiques techniques peuvent en effet être considérablement différentes en matière de performances en raison des choix architecturaux du logiciel.
En termes plus simplifiés, en ce qui concerne l’optimisation des scripts côté serveur, deux facteurs comptent le plus :
Le choix de la plateforme et les compétences de l’équipe de développement qui produit le logiciel.
Améliorer le support
La deuxième catégorie concerne le matériel de support. Il est évident qu’améliorer les performances de la machine (physique ou virtuelle) qui héberge le site web ou une application peut aussi réduire considérablement le temps de chargement des pages web.
Cependant, seules les grandes entreprises ayant un accès direct aux machines frontales, qu’elles soient placées en interne ou chez un fournisseur d’hébergement en colocation, peuvent espérer optimiser les performances du site Web en travaillant sur le matériel de support.
Les petites et moyennes entreprises s’appuient généralement sur un fournisseur d’hébergement Web Maroc comme Genious, il ne leur est donc pas toujours possible de choisir le matériel qui leur convient. Mais grâce à l’offre Genious ils peuvent cependant améliorer les caractéristiques techniques de leur hébergement web : nombre de processeurs, RAM du serveur, bande passante, etc.

L’affichage du site
La troisième catégorie concerne le matériel affiché sur le frontend du site comme les images, les animations, le contenu et même les langages de script côté client.
Il est extrêmement important de comprendre la différence entre la qualité du logiciel côté serveur et celle du côté client. Une page Web peut être optimisée côté serveur, par exemple, en entrant du code PHP dans un souci de performance.
Une telle optimisation se traduit par une vitesse d’exécution améliorée côté serveur. Au contraire, l’optimisation côté client nécessite une exécution de code JavaScript bien écrit.
Voici un exemple : Considérons une page Web qui pèse 5 Ko sur le serveur, écrite en PHP. Si le code est bien écrit, la page peut produire le balisage envoyé au client en quelques millisecondes. S’il est mal écrit, il peut prendre quelques secondes pour accomplir la même tâche.
Examinons maintenant le problème du côté client. La page HTML produite côté client contient des images, du contenu ainsi que du code JavaScript. Supposons que cette page pèse 20 Ko. Maintenant, cette taille de 20 Ko peut avoir une contribution de 90% par les images et 10% par le contenu textuel ou une contribution de 50-50% par les deux. Cependant, il est également possible que la majeure partie de sa contribution provienne du code JavaScript.

Optimisation du contenu
Tous les navigateurs modernes sont équipés d’outils qui permettent de mesurer le temps de chargement de chaque élément de la page. Par exemple, si vous utilisez Firefox, vous pouvez installer le plugin Firebug. Si vous utilisez Internet Explorer, vous disposez d’un outil d’analyse intégré au navigateur appelé « outils de développement ».
Si vous utilisez Chrome, vous disposez d’un outil intégré que vous pouvez activer à travers le chemin suivant: Menu Personnaliser – Outils – Outils pour les développeurs.
Lorsque vous ouvrez une page sur un site avec l’un de ces outils d’analyse, vous pouvez obtenir des informations très utiles sur les performances de la page.
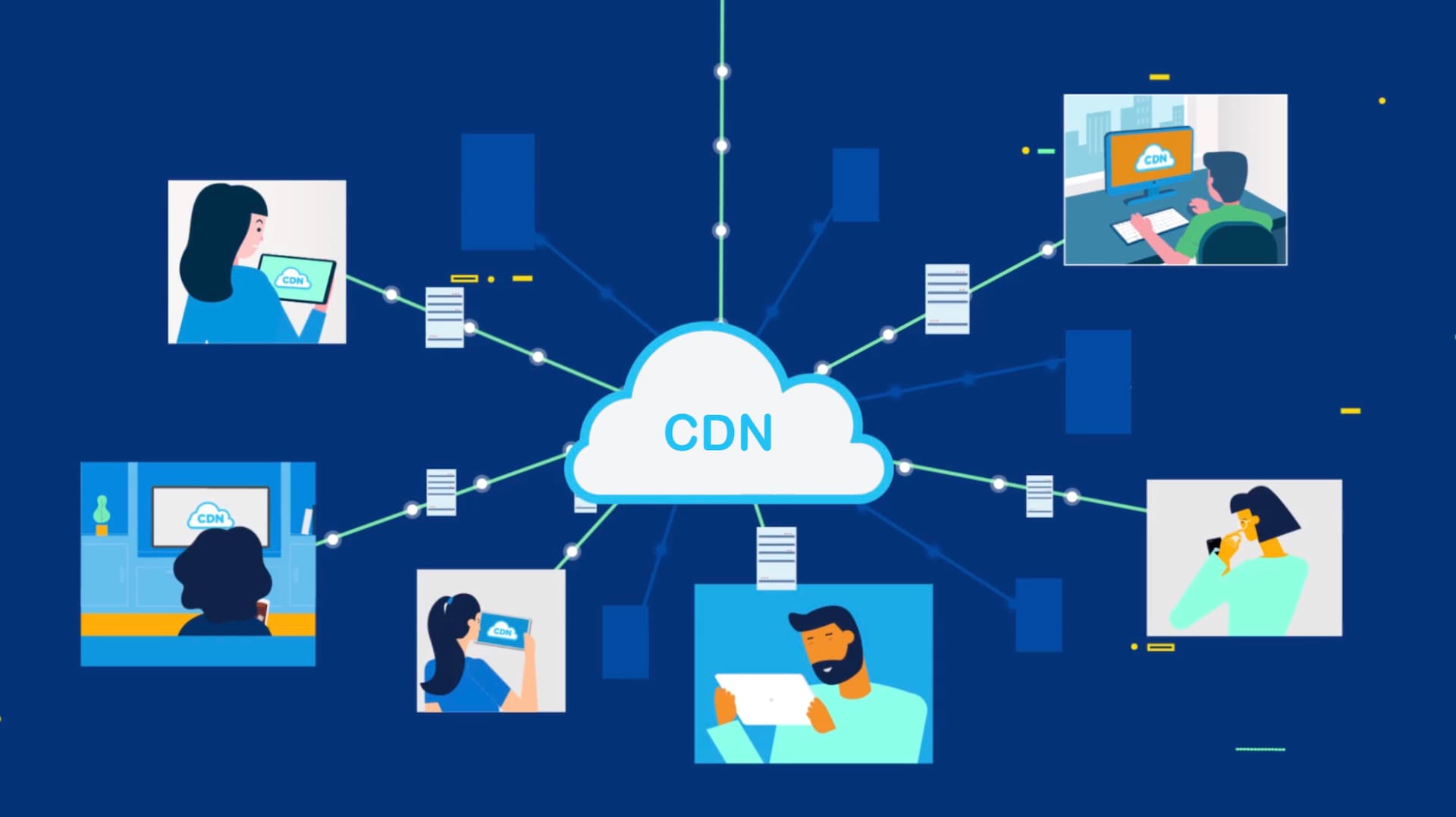
Le réseau de diffusion de contenu (CDN)
L’abréviation CDN signifie “Content Delivery Network” et est le service d’hébergement de bibliothèques et de ressources réparties sur un réseau. De nombreux développeurs utilisent ce système pour charger les bibliothèques JavaScript depuis un serveur distant afin de conserver la bande passante sur votre hôte.
La plupart des entreprises utilisent le CDN comme service personnel pour diffuser leur contenu sur le Web. Le principal avantage de ceci est que même si une entreprise a son serveur dédié situé en Inde, même les internautes qui se connectent depuis le Royaume-Uni pourront rapidement charger son site Web , car il téléchargera automatiquement tout le contenu du serveur CDN le plus proche.

Optimiser la taille des images
Les formats d’images les plus utilisés sur le Web sont probablement JPEG, GIF et PNG. Selon le type d’image, vous pouvez optimiser les performances en choisissant la bonne taille. Pour comprendre quel est le meilleur format pour une certaine image, nous devons analyser le type d’image.
Si l’image contient de nombreuses couleurs, réparties de manière progressive, avec des nuances détaillées (comme une photographie), vous pouvez réduire sa taille en l’enregistrant au format JPEG. Si l’image est plus simple, c’est-à-dire composée de barres, de tableaux, de graphiques ou de symboles avec quelques couleurs bien définies et aucun dégradé, alors utilisez le format PNG.
En conclusion
La vitesse de chargement d’un site internet est un atout essentiel dans la réussite de votre site web. De nos jours, les internautes sont de plus en plus impatients : ils ont besoin d’avoir un accès rapide à votre site internet. Davantage de gens utilisent uniquement leurs smartphones pour surfer sur le web avec une connexion qui n’est pas toujours stable ou fiable. Le fait d’optimiser la vitesse de chargement de vos pages a une répercussion majeure sur le temps de connexion à votre site internet.